Social Media
Social media is a hugely important part of how people interact in today's society. We can implement extra metadata in our code to help sites such as Facebook and Twitter generate rich objects on these same sites. Rich objects can incorporate additional information supplied via metadata to create user-friendly objects from links from other sites that don't look out of place in a typical social feed. Facebook makes use of the 'opengraph' protocol, while Twitter makes use of their own 'twitter cards' protocol, and uses opengraphs as a fallback when no twitter cards information is supplied. With correct implementation, rich objects can make links look more attractive, or supply more focused and relevant information to others, thus increasing web traffic and, furthermore, interactivity with a site.
The syntax for both opengraph and twitter card metadata are in the form of key-value pairs. The main difference is that opengraph uses the key 'property', while twitter cards use the key 'name'. Both opengraph and twitter cards use the key 'content' to define the former. Examples of opengraph property values include 'og:title', 'og:description', 'og:image', 'og:url'. and 'og:type'. Examples of twitter card name values include 'twitter:card', 'twitter:site', 'twitter:image', 'twitter:description', and 'twitter:title'.
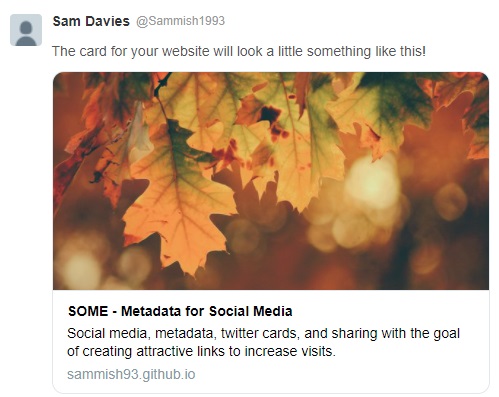
This particular web page has additional metadata that the aforementioned social networks can make use of, and here are examples of how they interpret this data: